sparqs auf der DO!Hack.js 2019
Am 23. März 2019 startete die DO!Hack.js zum vierten Mal. Programmierer und Technikinteressierte versammelten sich bei diesem Hackathon, um komplexe Aufgabenstellungen anhand von praktischen Szenarien umzusetzen – mit dabei ein Team von sparqs.
24 Stunden Coding
An dem von der adesso AG gehosteten Veranstaltungsort begann am Samstagmorgen das Opening mit Fokus auf die Programmiersprache JavaScript und vor allem mit einem guten Frühstück.
Um Punkt 11 Uhr fiel der Startschuss für alle Teams, um innerhalb von 24 Stunden eine Lösung für ein selbst definiertes Problem mithilfe von auf JavaScript basierender Technologie zu entwickeln und in Eigenregie mit innovativen Ansätzen umzusetzen.
Empfang 2.0 via Voice UI
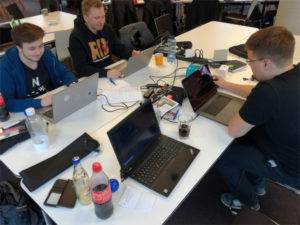
Das vierköpfige sparqs Team entschied sich für die Erarbeitung einer Lösung, welche Unternehmen mithilfe einer Voice UI die Möglichkeit gibt, Gäste zu begrüßen und ihnen beim Empfang wichtige Informationen zu geben. Unter dem Namen receptionist.js entwickelte das sparqs Team relevante Benutzerszenarien. Dabei handelt es sich beispielsweise um eine Situation, in welcher ein Besucher am Empfang eines Unternehmens erscheint und automatisch die Information erhält, in welchem Konferenzraum die von ihm gesuchte Veranstaltung stattfindet. Ein weiteres mögliches Szenario ist die Benachrichtigung eines Mitarbeiters über das Eintreffen des Besuchers mithilfe eines beliebigen Kommunikationskanals.
Der Technologie-Stack
Zur Umsetzung von receptionist.js wurde zuerst der Technologie-Stack definiert. Für die Voice-UI wurde das Framework jovo ausgewählt. Damit können Anwendung unabhängig von Endgeräteherstellern realisiert und später für die entsprechenden Endgeräte – in diesem Fall Alexa-fähige Applikationen – erzeugt werden.
Als Administrationsoberfläche dient eine vom sparqs Team entwickelte plattformunabhängige Webapplikation, welche auf der cross-plattform Technologie Ionic basiert, mit welcher ebenfalls Angular-Konzepte einhergehen. Diese Webanwendung ermöglicht es, anstehende Events anzulegen und die Gäste entsprechend zuzuordnen. Die jeweiligen Datensätze befinden sich innerhalb einer AWS-Datenbank, welche mittels einem definierten Webservice, realisiert durch das Framework nest.js, mit den jeweiligen Frontend-Applikationen unkompliziert interagieren und somit die Daten bereitstellen kann.
Neben der Umsetzung der Projekte warteten zusätzlich spannende Gastvorträge, sportliche Aktivitäten, Challenges wie das „Coding in the Dark“ und ein gutes Buffet auf die Teilnehmer des DO!Hack.js.
Spannende Projekte
Bis Sonntag stieg die Spannung und nachdem die letzten Codezeilen kompiliert und die Applikationen lauffähig gemacht wurden, begann die Präsentation der Ergebnisse. Die Jury setzte sich ausgiebig mit den Projekten auseinander und das sparqs Team erreichte mit dem receptionist.js-Projekt den dritten Platz.

Wir bedanken uns für die gute Bewertung, für die tolle Gastfreundschaft, die gesamte Organisation und freuen uns schon auf das nächste Event!